Live-Untertitel, die auf deiner Website eingebettet und somit für alle Benutzer direkt sichtbar sind: Dank der iframe-Integration ist das kein Problem. Doch wie funktioniert das? In diesem Artikel zeigen wir dir, wie die Einbettung mit EVE-Untertiteln gelingt und welche weiteren Einstellungen möglich sind.
GEHT DAS?
Jeder, der sich schon einmal in irgendeiner Form mit dem Internetauftritt eines Unternehmens beschäftigt hat, wird irgendwann in dieser Situation gewesen sein: Die Kollegen haben eine tolle Idee, haben sich schon ausgemalt, wie gut das auf der Homepage aussehen würde, und dann kommt der böse Webmaster und macht die Layout-Träume der Kollegen zunichte: „Das geht nicht“ oder „Das können wir schon machen, aber das sprengt das Budget.“
Um allen Beteiligten einen Gefallen zu tun, möchten wir zumindest zeigen, was mit EVE auf der eigenen Homepage möglich ist: Dank der iframe-Integration ist es nämlich kein Problem Live-Untertitel deiner Veranstaltung auf einer Website einzubetten und nach deinen Vorstellungen für die Nutzer anzupassen. Aber fangen wir von vorne an: Was ist ein Inlineframe, kurz iframe, überhaupt?
Auf das Einfachste reduziert: ein Browserfenster innerhalb eines Browserfensters. Ein iframe, ein HTML-Element, bettet externe Inhalte wie z. B. Werbung in eine Webseite ein. Ein iframe ist also ein Rahmen, der innerhalb einer Webseite verwendet wird, um ein anderes „Dokument“ darin zu laden. Dazu ist ein HTML-Code erforderlich.
Das bekannteste Beispiel für eine iframe-Integration ist wohl die Einbindung von YouTube-Videos auf einer Homepage über den „Embed„-Button: Dies ist nichts anderes als die Einbettung des Videos auf der gewünschten Homepage via HTML-Code. YouTube stellt dafür den Code zur Verfügung. Dieser Code sieht für Laien auf den ersten Blick seltsam aus, enthält aber lediglich die verschiedenen Vorgaben für den Inlineframe.
DER IFRAME-CODE ZUM EINBETTEN
Wenn du Live-Untertitel in einem Inlineframe auf deiner Website einbetten möchten, benötigst du das iframe-Element als HTML-Code:
<iframe title=“iframe example“ src=“https://app.starteve.ai/listener/iframe-test“ width=“900″ height=“500″></iframe>
Der iframe-Code gibt an, welcher Inhalt angezeigt werden soll und definiert den Rahmen:
| <iframe […..] </iframe> | obligatorischer Anfang und Ende des Codes; ist notwendig, um als iframe identifiziert zu werden |
| https://app.starteve.ai/listener/iframe-test | einzubindender Inhalt, in diesem Fall die URL des Listener-Fensters deines Ereignisses; die URL wird im EVE log-in konfiguriert |
| width=“900″ | Breite des Inlineframes |
| height=“500″ | Höhe des Inlineframes |
Weitere Einstellungen, die in den Code integriert werden können, sind z. B. die Ausrichtung oder die Integration eines Scroll-Balkens. Darüber hinaus bietet EVE weitere Einstellungen für die Darstellung innerhalb des Listener-Fensters.
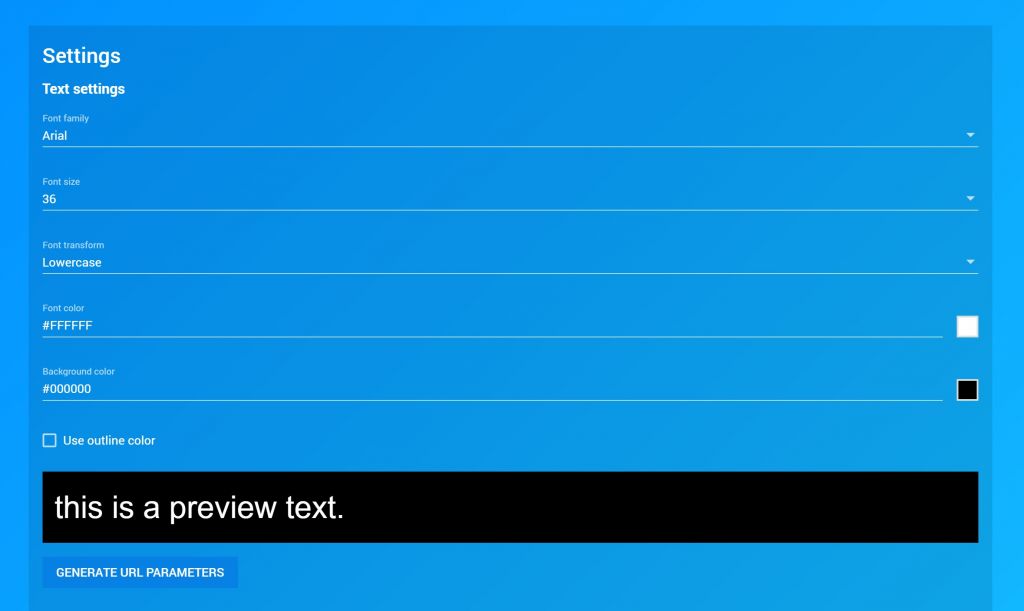
Manchmal erfordern Einbettungen auf der Website eine bestimmte Einstellung: Wenn du z.B. die Schriftfarbe der Live-Untertitel anpassen möchtest, um sie besser lesen zu können. Du kannst diese Anpassungen in den Einstellungen deines EVE-Kontos vornehmen.
Als User kannst du die Farbe und Größe der Schrift einstellen, einen bestimmten Stil wählen und sogar die Farbe für den Rand der Schrift verändern. Du kannst dich somit kreativ ausleben – ein kleiner Hinweis: es sollte noch irgendwie lesbar sein 😉.
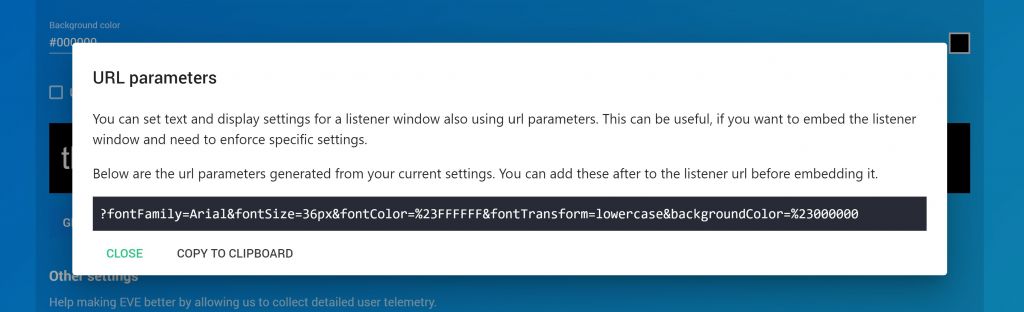
Unter der Option „Generate URL Parameters“ kannst du eine URL erstellen lassen, die dann an den HTML-Code des iframe angehängt werden muss. Auf diese Weise sieht der Benutzer die Beschriftungen entsprechend Ihrer spezifischen Einstellungen.
Jetzt sollte es kein Problem mehr sein, EVE-Live-Untertitel auf deiner Website zu integrieren: Du kannst deinem Webmaster erklären, wie es geht, und er wird dankbar sein, dass er diesmal nicht Ihre Website-Layout-Träume zerstören muss. Unternehmensfrieden wiederhergestellt!
Solltest du noch Fragen haben oder möchtest EVE in einer Live-Demo kennenlernen, schreib uns gerne!